
개요
풍선 팁(wx.lib.agw.balloontip.BalloonTip)은 위젯에 간단한 설명을 덧붙일때 사용한다. 사용법은 크게 어렵지 않으니 예제로 연습해보자.
wx.lib.agw.balloontip.BalloonTip
풍선 팁 선언은 아래와 같이 먼저 관련 라이브러리를 임포트 한 후에 수행한다. 사실 BalloonTip을 바로 임포트 해도 무관하나, 아래와 같이 별표(*)로 임포트 하는 이유는 나중에 shape flag를 컨트롤 해주는 변수(wx.lib.agw.balloontip.BT_RECTANGLE) 등을 추가로 임포트하는 헛수고를 덜기 위함이다.
from wx.lib.agw.balloontip import *라이브러리가 임포트 되면, 아래와 같이 BalloonTip 클래스의 인스턴스를 만들어 SetTarget() 메소드를 이용하면 사용에 대한 준비가 완료된다.
bt = BalloonTip(icon_bmp, toptitle="", message="", shape=BT_RECTANGLE)
bt.SetTarget(wx.Widget)icon_bmp : 풍선 팁 제목 왼쪽에 위치할 아이콘 이미지, 비트맵 이미지를 넣어준다
toptitle: 풍선 팁 상단 제목 문자열
message: 제목 아래 위치할 전달 메시지 문자열
shape: 풍선팁 모양 (직사각형과 둥근직사각형 두 종류가 있다) -> BT_RECTANGLE, BT_ROUNDED
.SetTarget(위젯이름): 풍선 팁을 띄울 위젯 이름을 넣어준다.
예제
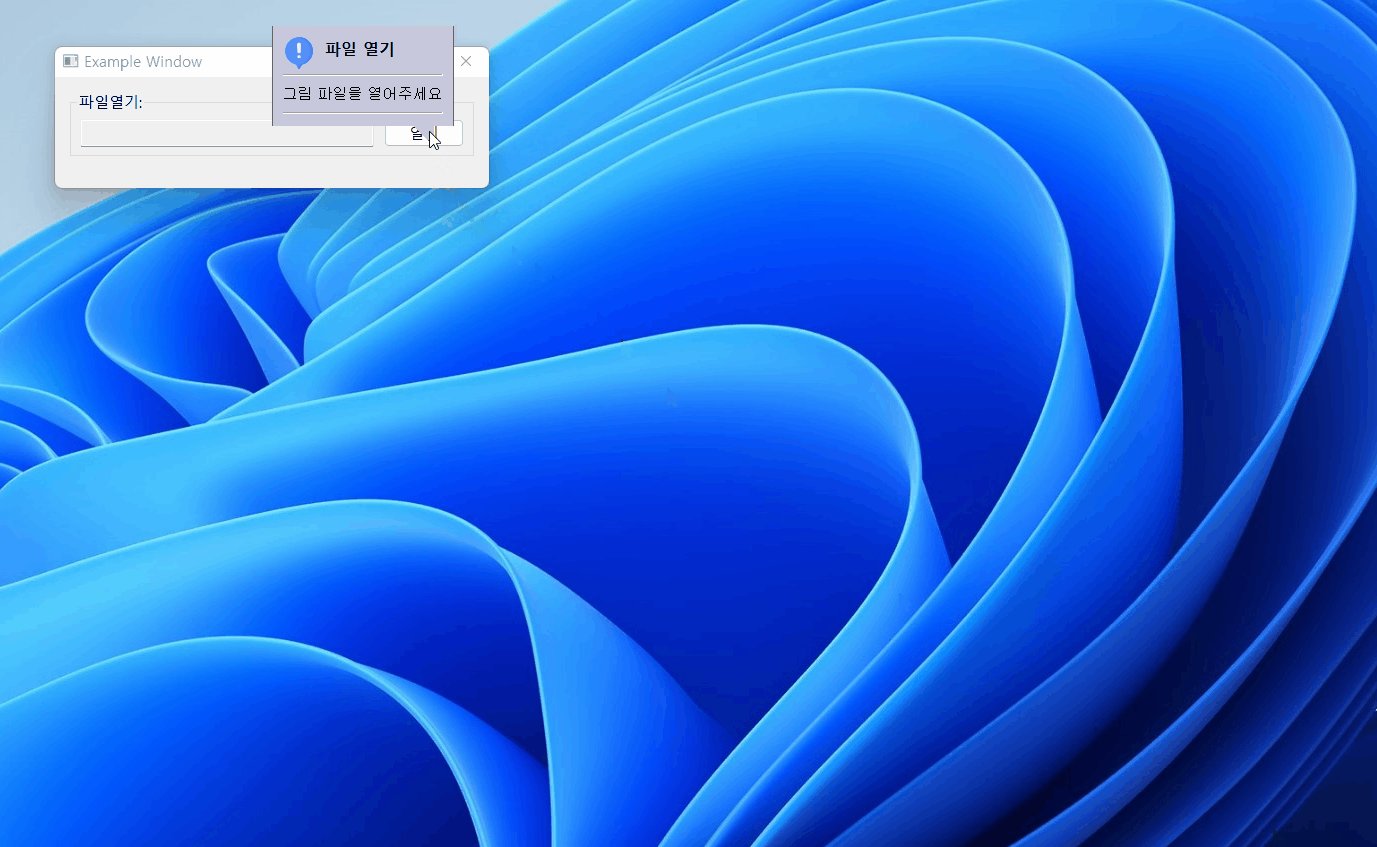
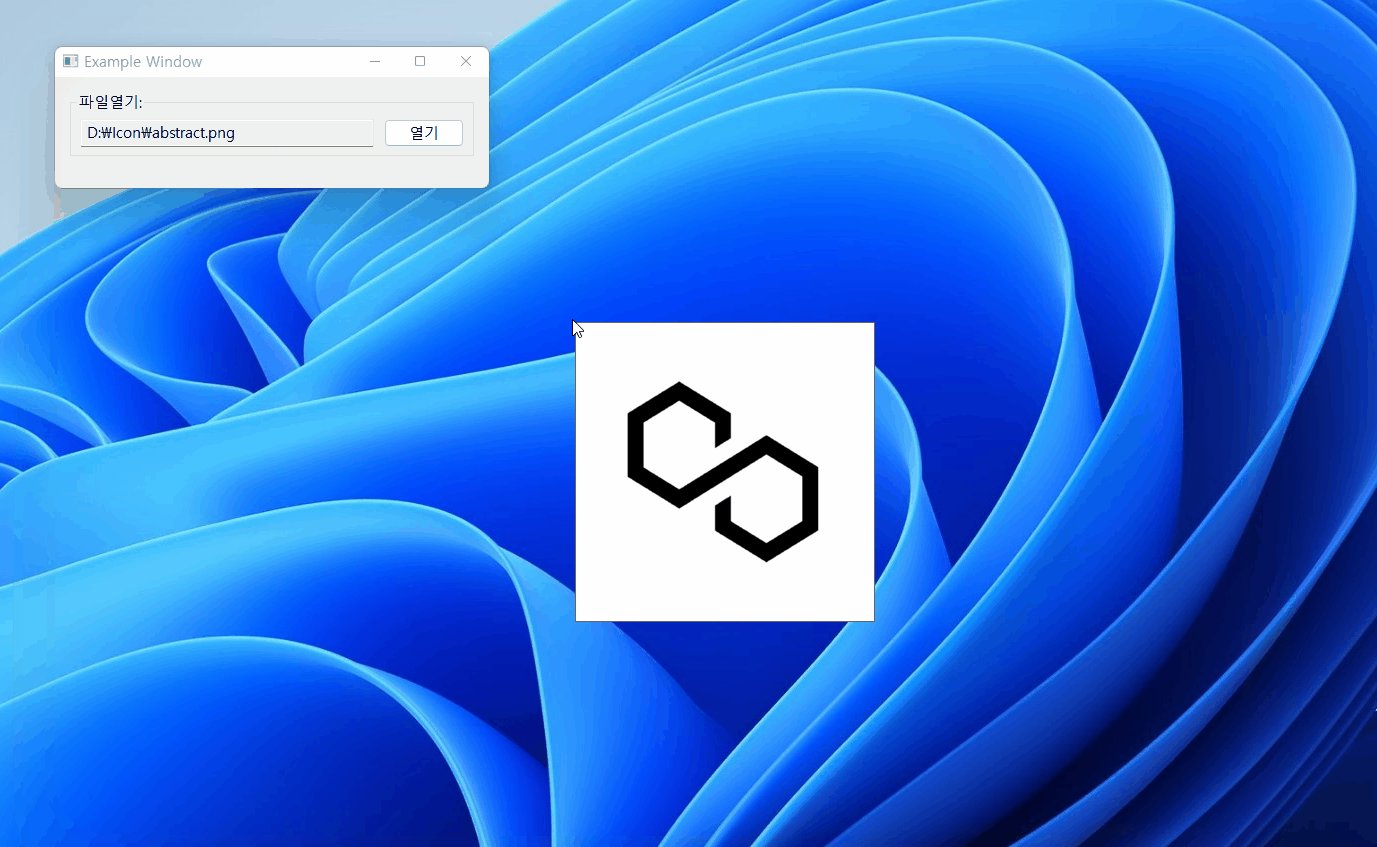
아래는 파일 열기 버튼에 풍선팁을 띄워 이미지만 열어달라는 메시지를 표시하는 예제이다. 열린 이미지는 더블클릭 하면 이벤트가 발동하여 사라진다.
import wx
import os
from wx.lib.agw.balloontip import *
class StaticBoxSizerExample(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self,parent,id,'Example Window', size=(450,150), pos=(500,300))
panel = wx.Panel(self)
# 레이블이 있는 스태틱박스
sbox = wx.StaticBox(panel, -1, '파일열기:')
# 아이템을 담을 스태틱박스 사이저. 가로방향으로 아이템 배치.
sbox_sizer = wx.StaticBoxSizer(sbox, wx.HORIZONTAL)
# 스태틱박스사이저에 담을 아이템 생성 후 담기 (Add())
tc_address = wx.TextCtrl(panel, 100, "", size=(-1,-1))
btn_openfile = wx.Button(panel, -1, "열기", size=(80,-1))
sbox_sizer.Add(tc_address, 1, wx.ALL | wx.EXPAND, 5)
sbox_sizer.Add(btn_openfile, 0, wx.ALL | wx.EXPAND, 5)
# Textctrl은 파일경로가 표시될 위젯이므로 편집 불가로 설정
tc_address.SetEditable(False)
# 스태틱박스를 담을 박스사이저 생성
bsizer = wx.BoxSizer(wx.VERTICAL)
bsizer.Add(sbox_sizer, 0, wx.ALL|wx.EXPAND, 15)
panel.SetSizer(bsizer)
# 풍선 팁 설정
icon_path = r"D:\Icon\information.png"
icon_img = wx.Image(icon_path, type=wx.BITMAP_TYPE_PNG)
icon_bmp = wx.Bitmap(icon_img)
bt = BalloonTip(icon_bmp, toptitle="파일 열기",message="그림 파일을 열어주세요",
shape=BT_RECTANGLE)
bt.SetBalloonColour((200,200,220))
# 글꼴설정
title_font = wx.Font(16, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL , wx.FONTWEIGHT_BOLD)
msg_font = wx.Font(11, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_NORMAL)
bt.SetTitleFont(title_font)
bt.SetMessageFont(msg_font)
# 풍선 팁 타겟 설정
bt.SetTarget(btn_openfile)
# 열기 버튼 이벤트 바인딩
self.Bind(wx.EVT_BUTTON, lambda e: self.OpenFile(e), btn_openfile)
# 프레임 화면 가운데 표시
self.Center()
# 버튼 클릭시 동작
def OpenFile(self, e):
# 파일 대화상자 : 텍스트 파일만 열기
with wx.FileDialog(self, "Open PNG file", wildcard="PNG file (*.png)|*.png",
style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as fileDialog:
if fileDialog.ShowModal() == wx.ID_CANCEL:
return # 캔슬 누르면 그냥 종료
else:
# OK누르면 파일경로 받아오기
path = fileDialog.GetPath()
# 아이디가 100인 위젯 찾기 (tc_address)
tc_address = wx.FindWindowById(100)
# TextCtrl에 파일 경로 표시하기
tc_address.SetValue(path)
try:
# 이미지 객체 할당
img = wx.Image(path, type=wx.BITMAP_TYPE_PNG)
img = img.Scale(300, 300, wx.IMAGE_QUALITY_HIGH)
# 비트맵 변환
bmp = wx.Bitmap(img)
# GIFdialog에 이미지 표시
dlg = PNGdialog(None, 200, bmp)
dlg.Show()
# 파일 읽기 에러 발생시
except IOError:
wx.LogError("파일을 열 수 없습니다. '%s'." % os.path.basename(path))
# PNG 다이얼로그 제작
class PNGdialog(wx.Dialog):
def __init__(self, parent, id, bmp):
wx.Dialog.__init__(self, parent, id, title="", size=(300,300), style=wx.STAY_ON_TOP)
panel = wx.Panel(self, -1)
# 패널에 비트맵 이미지 표시
sbmp = wx.StaticBitmap(panel, -1, bmp)
self.Center()
# 더블클릭 이벤트
sbmp.Bind(wx.EVT_LEFT_DCLICK, lambda e: self.OnDoubleClicked(e))
# 더블클릭시 닫힘
def OnDoubleClicked(self,e):
dialog = wx.FindWindowById(200)
dialog.Destroy()
if __name__=="__main__":
app = wx.App()
frame=StaticBoxSizerExample(parent=None, id=-1)
frame.Show()
app.MainLoop()
도움되셨다면 하트(♥) 부탁드리고, 더 궁금한 사항은 댓글로 남겨주세요 :)
'wxPython' 카테고리의 다른 글
| 파이썬 GUI, 팝업메뉴 PopupMenu (0) | 2023.03.24 |
|---|---|
| 파이썬 GUI, 파이비지인포 PyBusyInfo (0) | 2023.03.21 |
| 파이썬 GUI, 노트북, 탭 창 wx.Notebook (0) | 2023.03.19 |
| 파이썬 GUI, 파일선택컨트롤 wx.FilePickerCtrl (0) | 2023.03.18 |
| 파이썬 GUI, 스태틱박스 사이저 wx.StaticBoxSizer (0) | 2023.03.12 |



