반응형

개요
FlexiGridSizer(wx.FlexGridSizer)는 아이템 배치 측면에서 바둑판 배치를 지향하는 그리드 사이저(wx.GridSizer)와 기본적으로 동일하다. 그러나 이 둘의 차이점은 아이템 사이즈에 있다. GridSizer는 모든 행과 열의 높이, 길이가 전부 동일하다. 반면 FlexiGridSizer는 같은 행에 속한 아이템들의 높이가 같고, 같은 열에 속한 아이템들의 폭이 서로 같지만 서로 다른 열에 속한 아이템들의 폭은 다르게 설정할 수 있고, 동시에 서로 다른 행에 속한 아이템들의 높이도 서로 다를 수 있다.
wx.FlexGridSizer
이름은 Flexi 로 시작하여 "i" 가 있는 반면, 클래스 이름은 FlexGridSizer로 x뒤에 i가 없다. 선언은 아래와 같이 매우 쉽다. 기본적으로 바둑판 배치이기 때문에 행, 열의 수를 포함하고, 그 사이 간격(gap)도 순차적으로 넣어주면 된다.
flexgsizer = wx.FlexGridSizer(rows, cols, vgap, hgap)rows: 마지막 행 번호 (0번 부터 시작)
cols: 마지막 열 번호 (0번 부터 시작)
vgap: 아이템 수직 간격
hgap: 아이템 수평 간격
예제
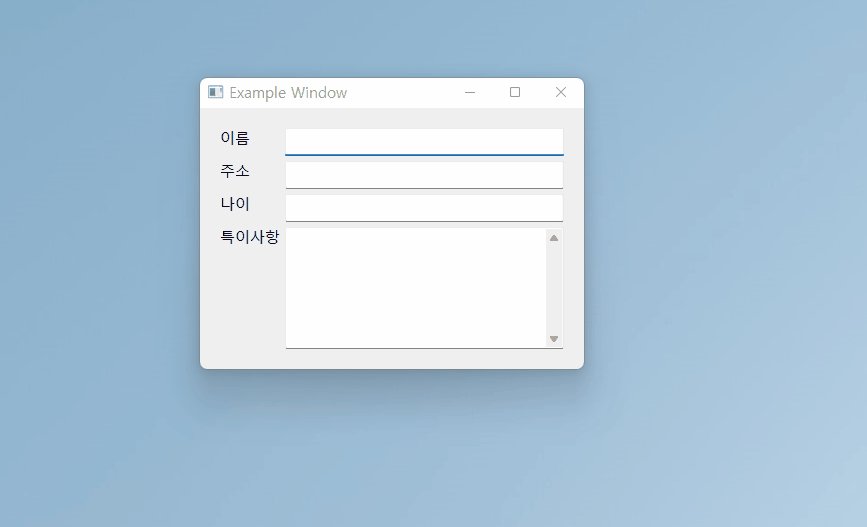
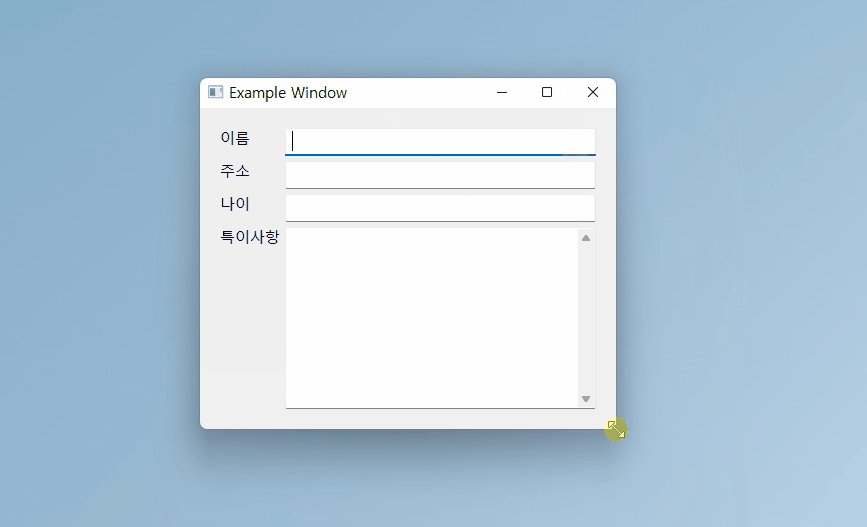
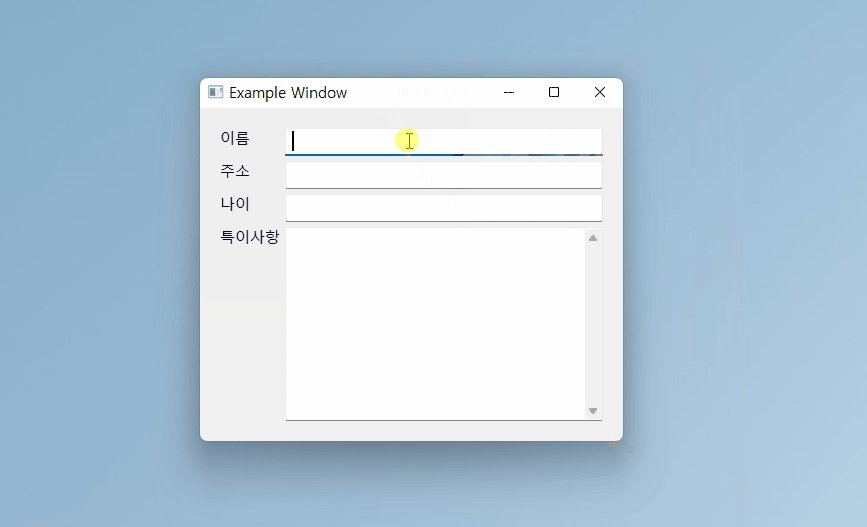
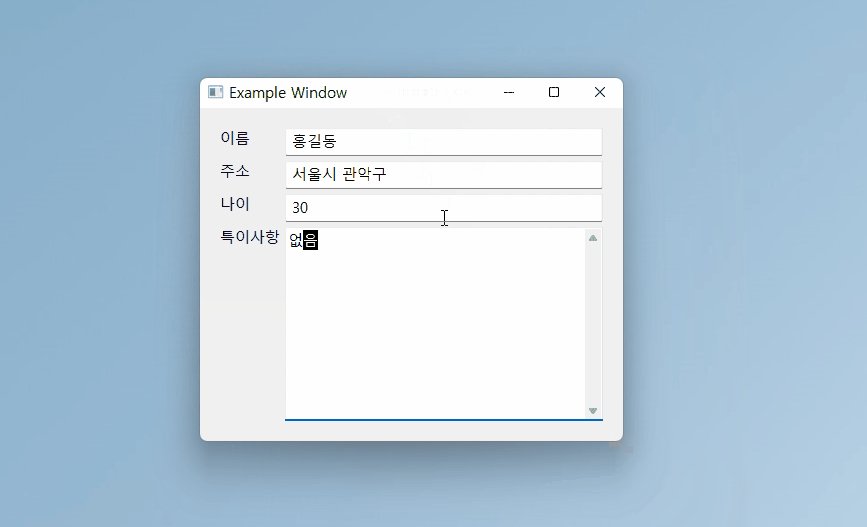
예제로 간단한 인적사항을 넣는 GUI를 만들어보았다. 예제를 실행시켜 창의 크기를 조절하면서 GrowableRow() 메소드가 어떻게 작동하는지 확인해보자.
반응형
import wx
class FlexGridExample(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, 'Example Window', size=(400, 300))
panel = wx.Panel(self)
# 항목명 StaticText
name = wx.StaticText(panel, label="이름", id=501)
address = wx.StaticText(panel, label="주소", id=502)
age = wx.StaticText(panel, label="나이", id=503)
remark = wx.StaticText(panel, label="특이사항", id=504)
# 입력을 위한 TextCtrl
tc_name = wx.TextCtrl(panel, id=1001)
tc_address = wx.TextCtrl(panel, id=1002)
tc_age = NumberTextCtrl(panel, id=1003) # 숫자만 입력 가능한 TextCtrl
tc_remark = wx.TextCtrl(panel, id=1004, style=wx.TE_MULTILINE)
# FlexiGridSizer 생성
flexgsizer = wx.FlexGridSizer(4, 2, 5, 5) # rows, cols, vgap, hgap
# 아이템 할당 및 배치
flexgsizer.AddMany([(name,0, wx.EXPAND), (tc_name, 1, wx.EXPAND),
(address,0, wx.EXPAND), (tc_address, 1, wx.EXPAND),
(age,0, wx.EXPAND), (tc_age, 1, wx.EXPAND),
(remark, 0, wx.EXPAND), (tc_remark, 1, wx.EXPAND)])
# 특이사항(3,1)을 적는 TextCtrl을 GrowableRow로 지정 - 프레임 높이가 변할 때 Row 높이도 변함
flexgsizer.AddGrowableRow(3, 1)
# 모든 TextCtrl에 대해 GrowableCol 지정 - 프레임 폭이 변할 때 Column 폭도 변함
flexgsizer.AddGrowableCol(1, 1)
# FlexiGridSizer를 담을 수평 박스사이저 생성
hbox = wx.BoxSizer(wx.HORIZONTAL)
hbox.Add(flexgsizer, proportion=1, flag=wx.ALL|wx.EXPAND, border=20)
panel.SetSizer(hbox)
self.Center()
"""""""""""""""""""""""""""""
숫자만 입력 가능한 Text Ctrl 제작
"""""""""""""""""""""""""""""
class NumberTextCtrl(wx.TextCtrl):
def __init__(self, parent, id, value=""):
wx.TextCtrl.__init__(self, parent, id, value, pos=wx.DefaultPosition, size=wx.DefaultSize)
# 키보드 눌림 이벤트 바인딩
# wx.EVT_CHAR도 가능합니다!!
self.Bind(wx.EVT_KEY_DOWN, self.handle_keypress)
# 키보드 입력시 동작: 숫자만 입력 가능하게
def handle_keypress(self, event):
# 눌린 키의 키코드 값
keycode = event.GetKeyCode()
if chr(keycode).isnumeric():
# 이벤트 스킵
event.Skip(skip=True)
# 백스페이스, DEL, 화살표 키도 입력 가능하도록 이벤트에서 제외.
if keycode in [8, 127, 314, 315, 316, 317]:
event.Skip(skip=True)
if __name__ == "__main__":
app = wx.App()
frame = FlexGridExample(parent=None, id=-1)
frame.Show()
app.MainLoop()
도움되셨다면 하트(♥) 부탁드리고, 더 궁금한 사항은 댓글로 남겨주세요 :)
반응형
'wxPython' 카테고리의 다른 글
| 파이썬 GUI, 파일선택컨트롤 wx.FilePickerCtrl (0) | 2023.03.18 |
|---|---|
| 파이썬 GUI, 스태틱박스 사이저 wx.StaticBoxSizer (0) | 2023.03.12 |
| 파이썬 GUI, 다중 창 인터페이스 wx.MDIParentFrame (4) | 2023.03.11 |
| 파이썬 GUI, 기본 색상표 wx.ColourDatabase (0) | 2023.02.26 |
| 파이썬 GUI, 그리드사이저 wx.GridSizer (0) | 2023.02.26 |



