
개요
박스사이저(wx.BoxSizer) 추가 예제를 다룬다. 박스사이저 Add() 메소드의 속성값인 proportion에 대해 알아보고, flag의 wx.EXPAND에 대해서도 알아보자. 박스사이저의 기본적인 내용에 대해서는 이전 포스팅(https://hexa-coding.tistory.com/16)을 참조하자.
wx.BoxSizer.Add() - proportion 속성
박스사이저에 위젯을 할당할 때 proportion 속성값이 있다. 이 값은 박스사이저 내에서 위젯이 차지하는 크기적 비율값을 의미한다. 박스사이저가 수평 박스사이저라면, proportion 값은 x 방향 길이값 비율을 의미하고, 반대로 수직 박스사이저라면 y 방향 길이값을 의미한다. proportion 값은 0, 1, 2, 3, ... 혹은 음수값도 가능하다. 아래 예제 1을 통해 proportion = 0인 경우에 위젯 크기가 어떻게 되는지 살펴보자.
예제1 - proportion = 0

import wx
class Example(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self,parent,id,'Example Window', size=(400,300))
panel=wx.Panel(self)
# 박스사이저
bsizer = wx.BoxSizer(wx.VERTICAL)
# 상단 텍스트
txt = wx.StaticText(panel, -1, "VERTICAL BOXSIZER EXAMPLE1", size=(-1,-1), style=wx.ALIGN_CENTER)
# 버튼 1,2,3
btn1 = wx.Button(panel, -1, "[Button1]\nProportion=0")
btn2 = wx.Button(panel, -1, "[Button2]\nProportion=1")
btn3 = wx.Button(panel, -1, "[Button3]\nProportion=2")
# 박스사이저에 버튼의 Proportion을 0,1,2로 각각 다르게 할당
bsizer.Add(txt, 0)
bsizer.Add(btn1, 0)
bsizer.Add(btn2, 1)
bsizer.Add(btn3, 2)
# 패널에 박스사이저 할당
panel.SetSizer(bsizer)
if __name__=="__main__":
app = wx.App()
frame=Example(parent=None, id=-1)
frame.Show()
frame.Center()
app.MainLoop()wx.BoxSizer.Add() - flag=wx.EXPAND 속성
위의 예제 1과 비교하여 flag 속성에 wx.EXPAND가 적용된 경우 위젯 사이즈가 어떻게 변하는지 살펴보자. 우선 박스사이저는 wx.VERTICAL을 적용하여 수직배치를 하였다. 여기에 flag=wx.EXPAND 속성이 적용되면 수평방향으로 위젯이 확장된다. 창 크기를 수평방향으로 늘리면 위젯도 덩달아 늘어난다. proportion의 경우 예제2가 수직 박스사이저이므로 수직방향 길이에만 영향을 준다.
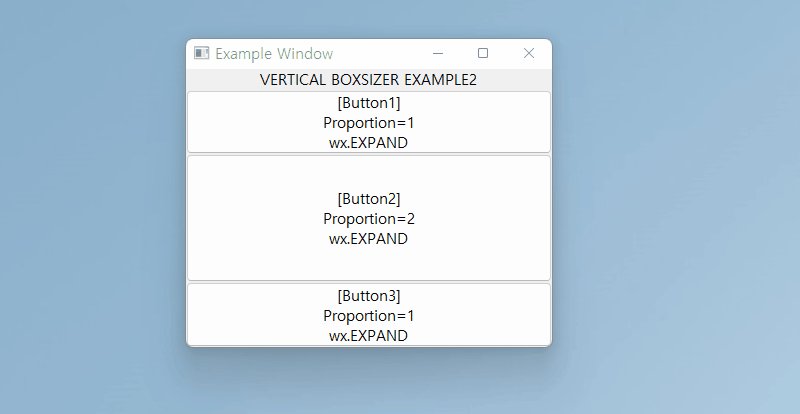
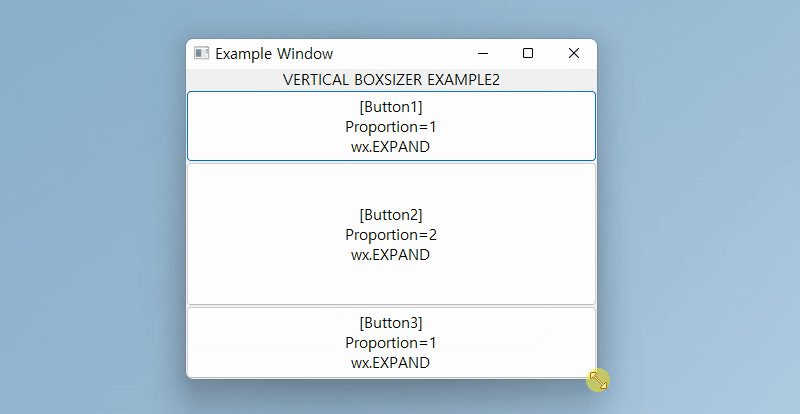
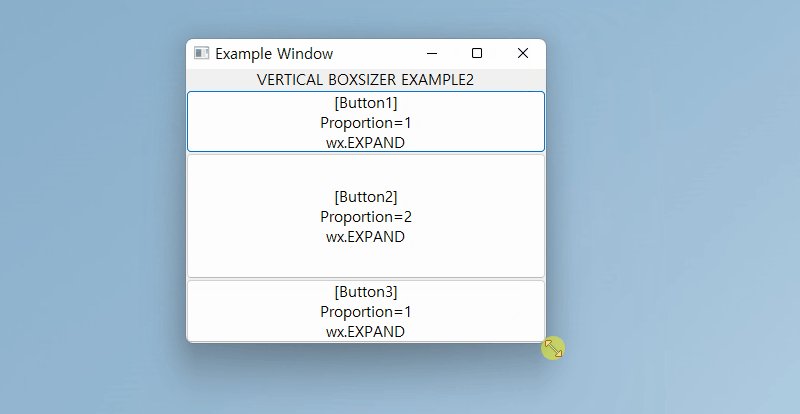
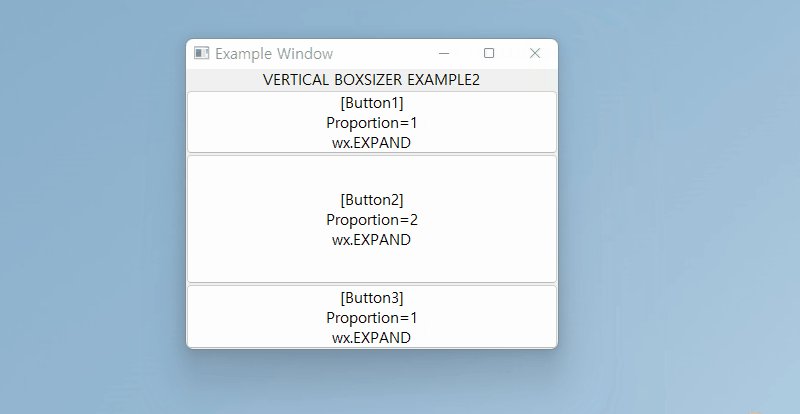
예제2
박스사이저의 크기가 증가할 때 wx.EXPAND의 영향에 대해 알아보자. 박스사이저는 수직 박스사이저이다.

import wx
class Example(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self,parent,id,'Example Window', size=(400,300))
panel=wx.Panel(self)
# 박스사이저
bsizer = wx.BoxSizer(wx.VERTICAL)
# 상단 텍스트
txt = wx.StaticText(panel, -1, "VERTICAL BOXSIZER EXAMPLE2", size=(-1,-1), style=wx.ALIGN_CENTER)
# 버튼 1,2,3
btn1 = wx.Button(panel, -1, "[Button1]\nProportion=1\nwx.EXPAND")
btn2 = wx.Button(panel, -1, "[Button2]\nProportion=2\nwx.EXPAND")
btn3 = wx.Button(panel, -1, "[Button3]\nProportion=1\nwx.EXPAND")
# 박스사이저에 버튼의 Proportion을 1,2,1로 각각 다르게 할당
bsizer.Add(txt, proportion=0, flag=wx.EXPAND)
bsizer.Add(btn1, proportion=1, flag=wx.EXPAND)
bsizer.Add(btn2, proportion=2, flag=wx.EXPAND)
bsizer.Add(btn3, proportion=1, flag=wx.EXPAND)
# 패널에 박스사이저 할당
panel.SetSizer(bsizer)
if __name__=="__main__":
app = wx.App()
frame=Example(parent=None, id=-1)
frame.Show()
frame.Center()
app.MainLoop()
도움되셨다면 하트(♥) 부탁드리고, 더 궁금한 사항은 댓글로 남겨주세요 :)
'wxPython' 카테고리의 다른 글
| 파이썬 GUI, 그리드사이저 wx.GridSizer (0) | 2023.02.26 |
|---|---|
| 파이썬 GUI, 박스사이저 추가예제3 wx.BoxSizer (0) | 2023.02.26 |
| 파이썬 GUI, 라디오박스 wx.RadioBox (0) | 2023.02.25 |
| 파이썬 GUI, 라디오버튼 wx.RadioButton (0) | 2023.02.25 |
| 파이썬 GUI, 진행률 바 wx.Gauge (2) | 2023.02.25 |



