반응형

개요
게이지(wx.Gauge)는 어떤 작업의 진행 상태를 표시하는 수직, 혹은 수평 바 모양의 위젯이다. 이를 통해 남은 시간을 알려주는 진행률 바를 만들어보자.
wx.Gauge
게이지(wx.Gauge)는 두 가지 모드가 있다. 첫째로 일반적인 경우에 작업의 남은 시간을 알려주는 모드. 둘째로 총 작업 시간을 알 수 없을때 진행상태만 표시해주는 모드이다. 선언은 아래와 같이 간단히 할 수 있다.
gauge = wx.Gauge(parent, id=ID_ANY, range=100, pos=wx.DefaultPosition,
size=wx.DefaultSize, style=wx.GA_HORIZONTAL, name="")parent: 게이지의 부모 클래스
id: 위젯 id이며 보통 -1로 두어 자동설정되게 한다.
pos, size: 위젯의 위치와 사이즈 (x,y) 좌표값이다.
range: 게이지가 표시하는 값의 최대 범위이다. 100%일 때 완료되는 작업인 경우 range=100으로 설정하여 1씩 증가하게 하는 식으로 사용한다.
style: 게이지 표시 방식, 진행률 텍스트 등을 설정할 수 있다. 기본적으로 가로 방향 배치(wx.GA_HORIZONTAL)를 한다.
name: 게이지 위젯 이름이다.
예제
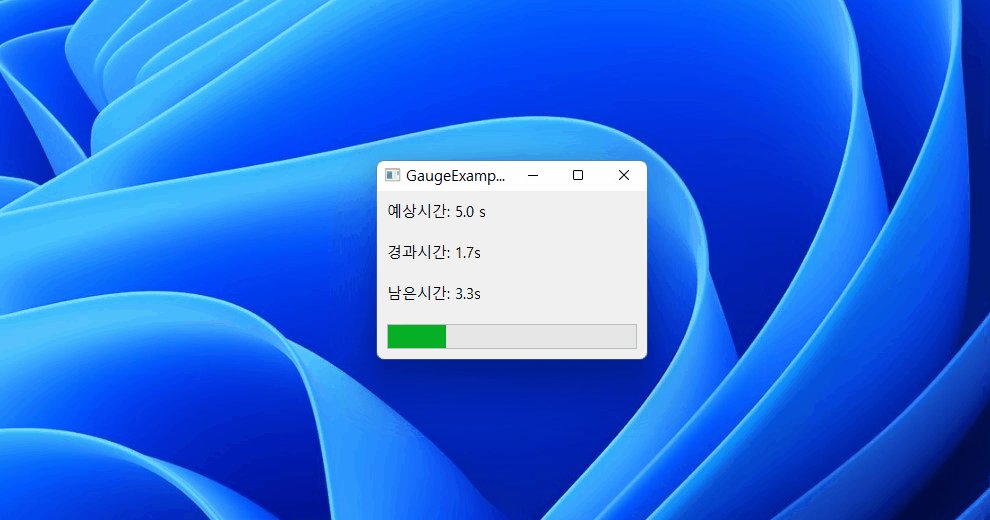
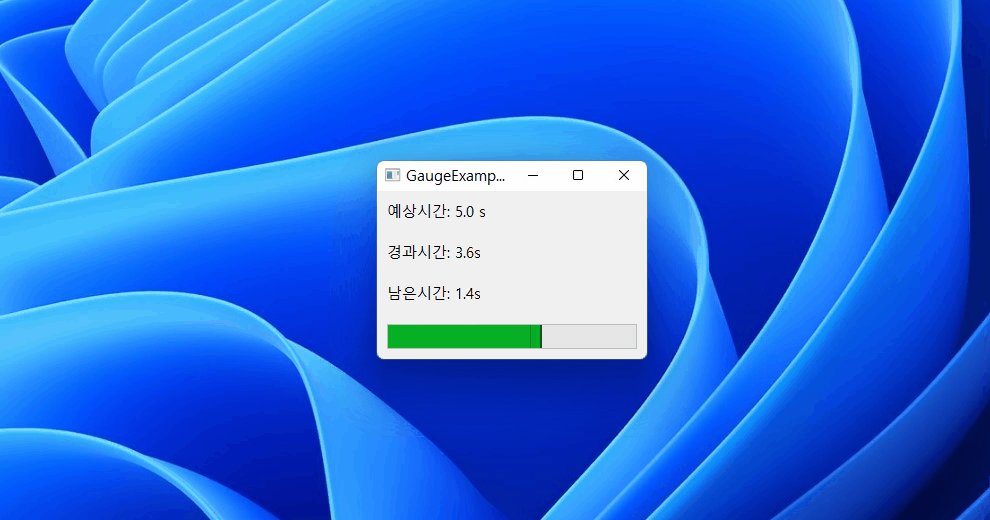
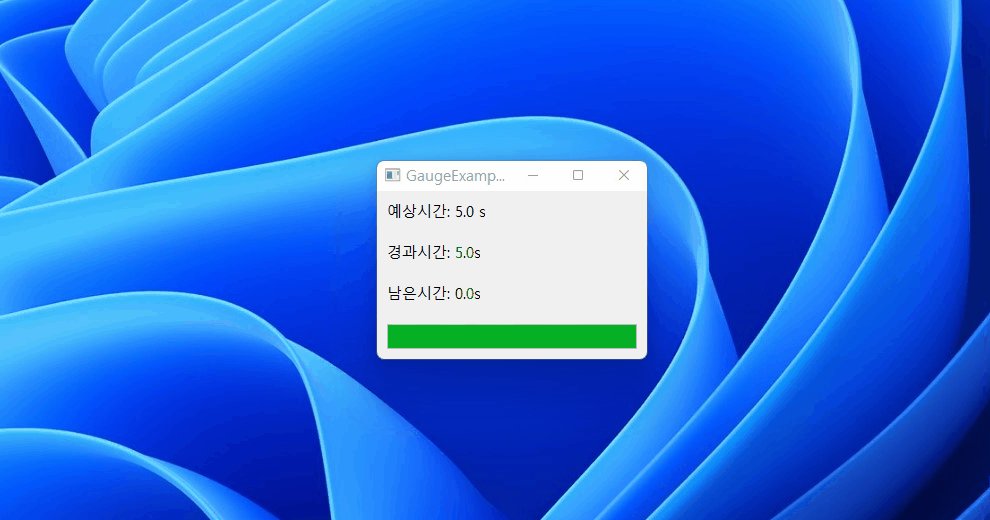
아래는 작업의 남은 시간을 표시해주고 그에 맞게 게이지를 업데이트 하는 예제이다. 먼저 위젯들을 프레임에 깔끔하게 배치하기 위해 수직 형태의 박스사이저를 생성하고, .Add() 메소드를 이용하여 각 위젯을 담는다. 남은시간(작업진행률) 업데이트는 wx.CallLater 를 사용하였다.
반응형
import wx
class GaugeExample(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self,parent,id,'GaugeExample Window', size=(-1,-1))
panel=wx.Panel(self)
# 박스사이저 등록
vsizer = wx.BoxSizer(wx.VERTICAL)
# 게이지 생성
self.gauge = wx.Gauge(panel, range=5000, size=(250, 25), style=wx.GA_HORIZONTAL|wx.GA_SMOOTH)
self.gauge.SetValue(0)
# 게이지 안내텍스트
self.est_time = wx.StaticText(panel, -1, "예상시간: ")
self.elapsed_time = wx.StaticText(panel, -1, "경과시간: ")
self.left_time = wx.StaticText(panel, -1, "남은시간: ")
# 박스사이저에 위젯 할당
# wx.ALL은 상/하/좌/우 모두 선택
# '10'은 상/하/좌/우 Gap 픽셀값
vsizer.Add(self.est_time, 0, wx.ALL, 10)
vsizer.Add(self.elapsed_time, 0, wx.ALL, 10)
vsizer.Add(self.left_time, 0, wx.ALL, 10)
vsizer.Add(self.gauge, 0, wx.ALL, 10)
# 패널에 박스사이저 등록 후 크기에 맞게 프레임 사이즈 조절
panel.SetSizer(vsizer)
vsizer.Fit(self)
# 매 0.1초(=100 ms)마다 게이지가 증가하도록 셋팅
for time in range(0,5001,100):
wx.CallLater(time, self.Clock, time)
# 매 0.1초마다 업데이트
def Clock(self, time):
self.gauge.SetValue(time)
self.est_time.SetLabel("예상시간: 5.0 s")
self.elapsed_time.SetLabel("경과시간: "+str(round(time/1000,1))+"s")
self.left_time.SetLabel("남은시간: "+str(round(5-time/1000,1))+"s")
if __name__=="__main__":
app = wx.App()
frame=GaugeExample(parent=None, id=-1)
frame.Show()
frame.Center()
app.MainLoop()
도움되셨다면 하트(♥) 부탁드리고, 더 궁금한 사항은 댓글로 남겨주세요 :)
반응형
'wxPython' 카테고리의 다른 글
| 파이썬 GUI, 라디오박스 wx.RadioBox (0) | 2023.02.25 |
|---|---|
| 파이썬 GUI, 라디오버튼 wx.RadioButton (0) | 2023.02.25 |
| 파이썬 GUI, 박스사이저 wx.BoxSizer (0) | 2023.02.25 |
| 파이썬 GUI, 슬라이더 wx.Slider (0) | 2023.02.25 |
| 파이썬 GUI, 스핀컨트롤 wx.SpinCtrl (0) | 2023.02.25 |



